
for 迴圈內有一個所產生的值,會用 i++ 登打,
for (var = 0; i < array.length; i++) {
...
}
寫法有三種,但都是在做同一件事情
var i = 0;
console.log(i); //結果會是 0
i = i + 1;
console.log(i); //結果會是 1
i + 1 = 2; // (1+1 =2)
i++ = 1;
//不斷反覆輸入 i++ 就會一直累加前一次的結果,會變成 2, 3, 4...
從陣列中取出資料,並使用 for 迴圈做加總的練習。
var shops = [
{
captain: "Tim",
chicken: 150,
coke: 200,
fries: 70,
set: 99,
},
{
captain: "Min",
chicken: 99,
coke: 77,
fries: 55,
set: 101,
},
{
captain: "Mike",
chicken: 105,
coke: 111,
fries: 75,
set: 130,
},
];
//陣列資料
計算可樂的數量。
var shopsTotal = shops.length; //先抓取店面的資料
console.log(shopsTotal); //結果會得到 3
var cokeTotal = 0; //先預設數量為 0
for (var i = 0; i < shopsTotal; i++) {
//從第一個開始迴圈;在店家數以內條件以內;加總
cokeTotal += shops[i].coke; //"+=" 要寫在一起,不能空白
}
console.log("今年的可樂銷售額為: " + cokeTotal); //結果會得到 今年的可樂銷售額為: 388
codepen https://codepen.io/hnzxewqw/pen/vYEOJMB
break 在 for 迴圈中的基本寫法:
for (var i = 0; i < shopsTotal; i++) {
console.log(i);
break; //跑到這裡就停止
}
沿用上方資料,會用到 break 的情況:
要找可以買 100 份炸雞的老闆
var shops = [
{
captain: "Tim",
chicken: 150,
coke: 200,
fries: 70,
set: 99,
},
{
captain: "Min",
chicken: 99,
coke: 77,
fries: 55,
set: 101,
},
{
captain: "Mike",
chicken: 105,
coke: 111,
fries: 75,
set: 130,
},
];
//陣列資料
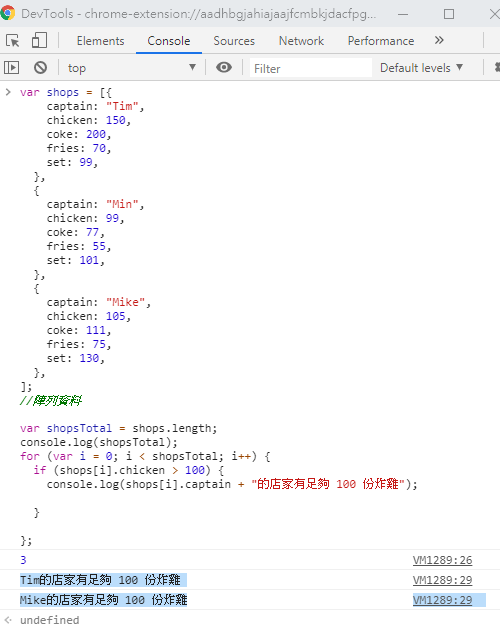
因為有條件出現,可以在 for 迴圈中用 if 來寫:
var shopsTotal = shops.length;
console.log(shopsTotal);
for (var i = 0; i < shopsTotal; i++) {
if (shops[i].chicken > 100) {
console.log(shops[i].captain + "的店家有足夠 100 份炸雞");
// 結果會得到:
//Tim的店家有足夠 100 份炸雞
// Mike的店家有足夠 100 份炸雞
}
}
畫面會顯示如下:

可是只要找到一間店有賣超過 100 份炸雞就可以,所以可以加上 break, break 都是搭配 for 迴圈使用的。
var shops = [
{
captain: "Tim",
chicken: 150,
coke: 200,
fries: 70,
set: 99,
},
{
captain: "Min",
chicken: 99,
coke: 77,
fries: 55,
set: 101,
},
{
captain: "Mike",
chicken: 105,
coke: 111,
fries: 75,
set: 130,
},
];
//陣列資料
var shopsTotal = shops.length;
console.log(shopsTotal);
for (var i = 0; i < shopsTotal; i++) {
if (shops[i].chicken > 100) {
console.log(shops[i].captain + "的店家有足夠 100 份炸雞"); //Tim的店家有足夠 100 份炸雞
shops[i].chicken -= 100;
console.log(
shops[i].captain + "的店家還剩下 " + shops[i].chicken + " 份炸雞"
); //Tim的店家還剩下 50 份炸雞
break;
}
}
呈現結果如下:

codepen https://codepen.io/hnzxewqw/pen/WNbvMOX
